Visual Studio Codeのインストール
こちらからダウンロードして、インストーラーを起動するだけなので省略。Visual Studio Codeは他にMacとLinux用のパッケージも用意されている。
Node.jsのインストール
こちらからダウンロードできるが、Node.jsのバージョンは二つの体系がある。LTSと呼ばれるバージョンはLong-term Supportの略で、比較的長期間サポートが続けられるので安定運用したい場合は、こちらを使ってねということらしい。もう一つのバージョンであるCurrentは新しい機能が追加された最新版ということなので、ここではCurrentのバージョンを使ってみた。これもインストーラーを起動して、デフォルトの状態でインストールするだけなので特に難しい部分はない。一応、コマンドプロンプトでバージョンを表示できるか確認しておく。
C:\>node --version
v6.7.0Visual Studio Codeの使い方

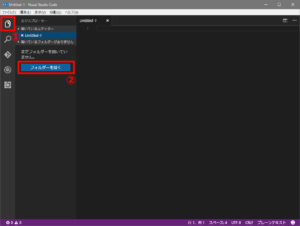
(1)のエクスプローラーボタンを押して(2)のフォルダーを開くボタンを押す。

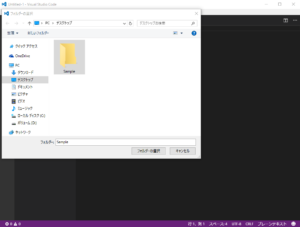
プロジェクト用に新しいフォルダを作成する。ここではデスクトップに"Sample"というフォルダを作成した。

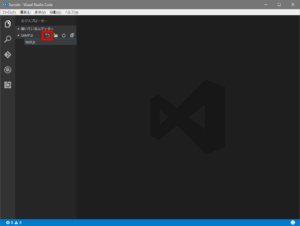
新しいファイルボタンを押してJava Scriptのファイル名を入力する。ここでは"test.js"というファイルを作成した。

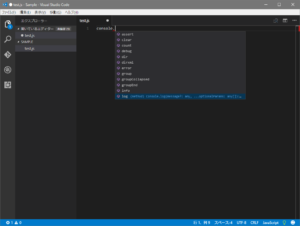
拡張子を.jsにしておくと、Java Scriptとして認識されるのでIntelliSenseでコード補完が効く。グッド。

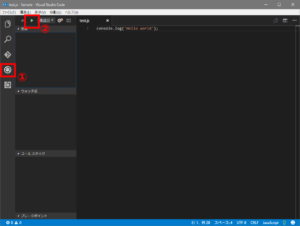
テスト用のコードを適当に入力したら、(1)のデバッグボタンを押して(2)のデバッグの開始ボタンを押す。

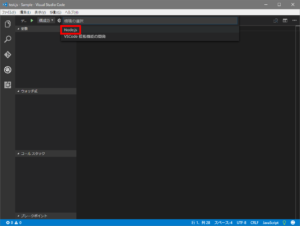
しかし、環境の設定が出来てないので環境を選択せよと促されるが、便利な事に選択肢にNode.jsがあるのでそれを選択する。

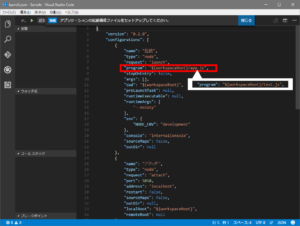
launch.jsonという構成ファイルが開くので"program"の部分の"app.js"となっている部分を作成したファイル名の"test.js"に変更する。
"program": "${workspaceRoot}/app.js","program": "${workspaceRoot}/test.js",
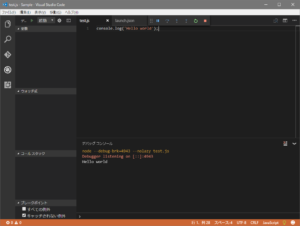
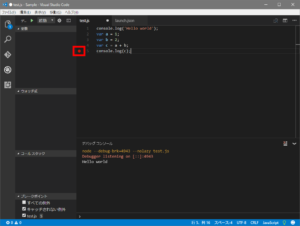
再度、左上のデバッグの実行ボタンを押すか、F5を押すとNode.js環境で実行された結果がコンソールに出力される。

行番号の左側の部分をクリックするとブレークポイントが設定できる。

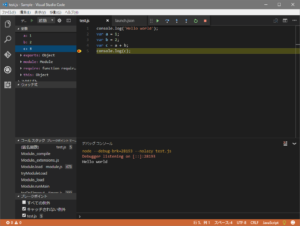
ちゃんとブレークポイントで停止して、左側のペインに変数の中身も表示されるし、マウスオーバーでも変数の中身を確認できる。Java Scriptのデバッグ環境としては非常にお手軽にできるので、なかなかいいんじゃないだろうか。
この記事で書かれている製品やソフトについて
- Visual Studio Code 1.5.3
- Node.js v6.7.0