保存する時
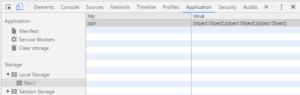
保存できない例
連想配列をそのまま保存しようとしても[object]とかになってしまう。
var data = [];
data.push({zip:'102-0072', address:'東京都千代田区飯田橋'});
data.push({zip:'102-0082', address:'東京都千代田区一番町'});
data.push({zip:'101-0047', address:'東京都千代田区内神田'});
localStorage.setItem('json', data);
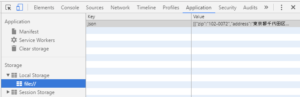
保存できる例
JSON.stringifyを使ってちゃんとJSON文字列に変換してから保存すればうまくいく。
var data = [];
data.push({zip:'102-0072', address:'東京都千代田区飯田橋'});
data.push({zip:'102-0082', address:'東京都千代田区一番町'});
data.push({zip:'101-0047', address:'東京都千代田区内神田'});
localStorage.setItem('json', JSON.stringify(data));
読み出す時
読み出せない場合
読み込んだ内容をそのまま変数に入れても、こんなになってしまう。
var data = localStorage.getItem('json');
for (var i = 0; i < data.length; i++) {
for (var key in data[i]) {
console.log(data[i][key]);
}
}
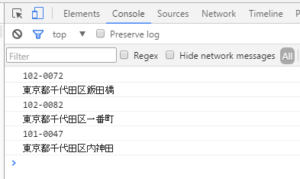
読み出せる例
読みだす時もJSON.parseを使ってJavaScriptのオブジェクトに変換してやればいい。
var data = localStorage.getItem('json');
data = JSON.parse(data);
for (var i = 0; i < data.length; i++) {
for (var key in data[i]) {
console.log(data[i][key]);
}
}
- この記事で書かれている製品やソフトについて
- Google Chrome 55.0.2883.87 m (64-bit)