<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap</title>
<script type="text/javascript" src="js/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body style="padding-top: 60px; padding-bottom: 60px;">
<div class="container-fluid">
<!-- ヘッダー -->
<div class="row">
<nav class="navbar navbar-default navbar-fixed-top">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#main-menu">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand">タイトル</a>
</div>
<div class="collapse navbar-collapse" id="main-menu">
<ul class="nav navbar-nav">
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
</ul>
</div>
</nav>
</div>
<!-- サイドバー -->
<div class="row">
<div id="sidebar" class="col-sm-4 col-xs-4" style="background: #eeeeee;">
<div>サイドバー</div>
<div>サイドバー</div>
<div>サイドバー</div>
<div>サイドバー</div>
<div>サイドバー</div>
<div>サイドバー</div>
</div>
<!-- コンテンツ -->
<div id="contents" class="col-sm-8 col-xs-8" style="background: #aaaaaa;">
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
</div>
</div>
<!-- フッター -->
<div class="container-fluid navbar-fixed-bottom">
<div class="row">
<div id="footer" class="col-sm-12 col-xs-12" style="background: #cccccc;">
フッター
</div>
</div>
</div>
</div>
</body>
</html>
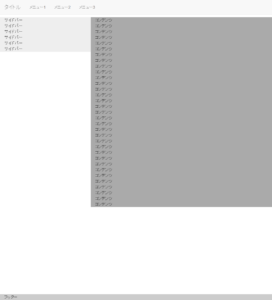
PCで表示した時。

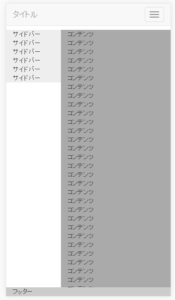
スマホで表示した時。
- この記事で書かれている製品やソフトについて
- Bootstrap v3.3.7