作ったバッチファイル
set INKSCAPE_PATH="C:\Program Files\Inkscape\Inkscape.exe"
rem iPhone
%INKSCAPE_PATH% -D -f %1 -e "%~d1%~p1%~n1_20.png" -w 20 -h 20
%INKSCAPE_PATH% -D -f %1 -e "%~d1%~p1%~n1_29.png" -w 29 -h 29
%INKSCAPE_PATH% -D -f %1 -e "%~d1%~p1%~n1_40.png" -w 40 -h 40
%INKSCAPE_PATH% -D -f %1 -e "%~d1%~p1%~n1_58.png" -w 58 -h 58
%INKSCAPE_PATH% -D -f %1 -e "%~d1%~p1%~n1_60.png" -w 60 -h 60
%INKSCAPE_PATH% -D -f %1 -e "%~d1%~p1%~n1_80.png" -w 80 -h 80
%INKSCAPE_PATH% -D -f %1 -e "%~d1%~p1%~n1_87.png" -w 87 -h 87
%INKSCAPE_PATH% -D -f %1 -e "%~d1%~p1%~n1_120.png" -w 120 -h 120
%INKSCAPE_PATH% -D -f %1 -e "%~d1%~p1%~n1_180.png" -w 180 -h 180
rem iPad
%INKSCAPE_PATH% -D -f %1 -e "%~d1%~p1%~n1_20.png" -w 20 -h 20
%INKSCAPE_PATH% -D -f %1 -e "%~d1%~p1%~n1_29.png" -w 29 -h 29
%INKSCAPE_PATH% -D -f %1 -e "%~d1%~p1%~n1_40.png" -w 40 -h 40
%INKSCAPE_PATH% -D -f %1 -e "%~d1%~p1%~n1_58.png" -w 58 -h 58
%INKSCAPE_PATH% -D -f %1 -e "%~d1%~p1%~n1_76.png" -w 76 -h 76
%INKSCAPE_PATH% -D -f %1 -e "%~d1%~p1%~n1_80.png" -w 80 -h 80
%INKSCAPE_PATH% -D -f %1 -e "%~d1%~p1%~n1_83_5.png" -w 83.5 -h 83.5
%INKSCAPE_PATH% -D -f %1 -e "%~d1%~p1%~n1_152.png" -w 152 -h 152
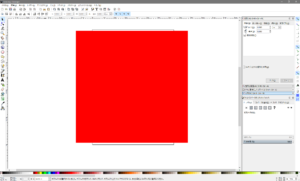
pauseInkscapeでアイコンを作成する
例えば1024x1024など、大きめのサイズでアイコンを作成する。iTunesConnectで使用できるラージサイズのアイコンにしておくと、いいんじゃないかと。注意点としては作成したオブジェクトが全部出力対象となるので、アイコン以外のオブジェクトは置かない事。
こんなアイコンを作ったとする。
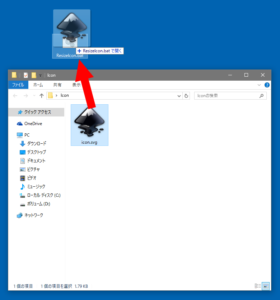
バッチファイルの使い方
保存したバッチファイルにInkscapeのファイルをドラッグ&ドロップするだけ。特にエラー処理なども入れてないので悪しからず。

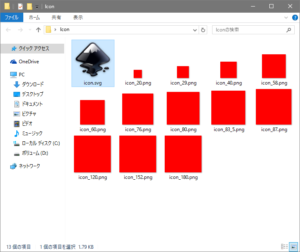
出力先に同名のファイルがあれば上書きされるので、必要なファイルが入ってるフォルダで実行しないように注意。

Inkscapeのファイルと同じ場所に画像が出力される。